記事内に広告を掲載している場合があります。
記事内にアフィリエイト広告などの広告を掲載している場合があります。
メーカーから製品提供を受けている場合は、製品提供を受けている旨を明示します。またコンテンツ内容については指示や関与を受けず、当ブログ独自のコンテンツを制作しています。詳しくはレビューポリシーをご覧ください。
記事内にアフィリエイト広告などの広告を掲載している場合があります。
メーカーから製品提供を受けている場合は、製品提供を受けている旨を明示します。またコンテンツ内容については指示や関与を受けず、当ブログ独自のコンテンツを制作しています。詳しくはレビューポリシーをご覧ください。

これ、悩んでいる人が多いのでは?
当ブログは有料のWordPressテーマ「THE THOR(ザ・トール)」を使っています。
テーマ導入後に思いっきりつまづいたのが、タイトルにある通り「Feedlyに登録するとブログ名の先頭に「|」が入る」という問題でした。
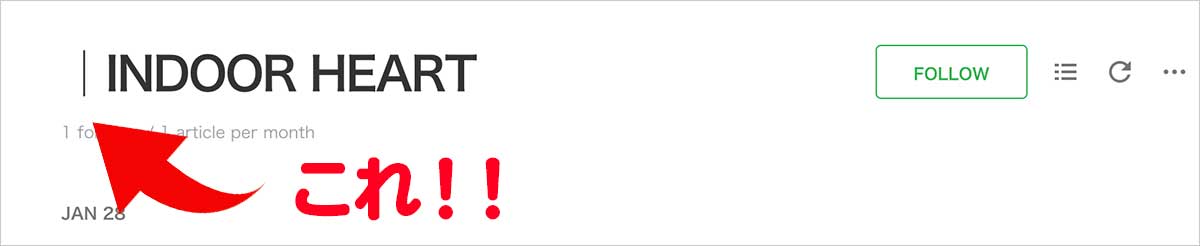
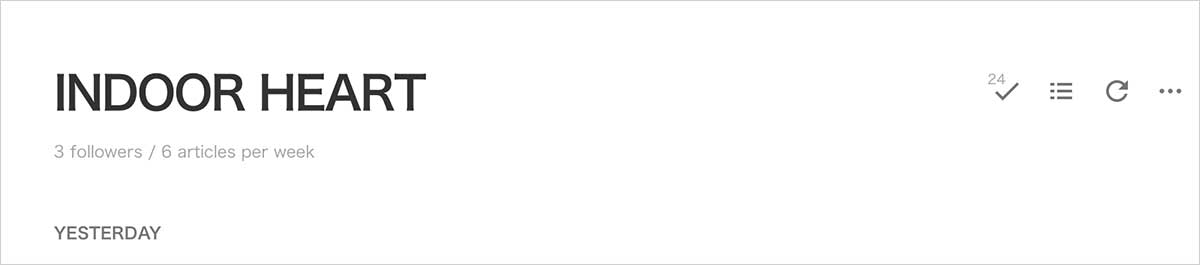
Feedlyのスクリーンショットをご覧ください。このようにブログ名の前に区切り線「|」が入ってしまい、「|INDOOR HEART」となってしまいます。

なんだこれ……。さすがに不格好すぎませんか。とりあえず設定をいろいと見ていくうちに「|」を削除する方法がわかったので、その方法をシェアします。

一生家で仕事したいです。気づいたら10年以上Macユーザー。
PC・デスクまわりをカッコいい書斎のようにしたい。
やや暫定的な解決方法になってはしまうのですが、設定自体はとても簡単です。
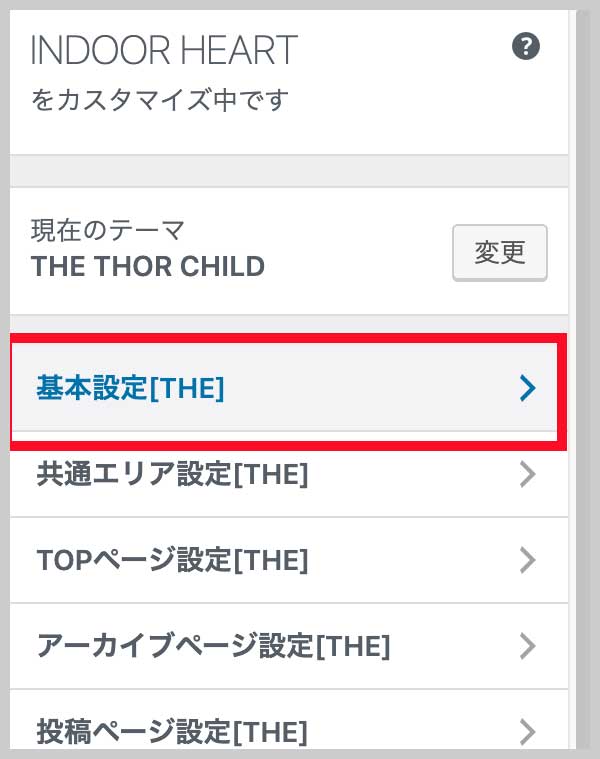
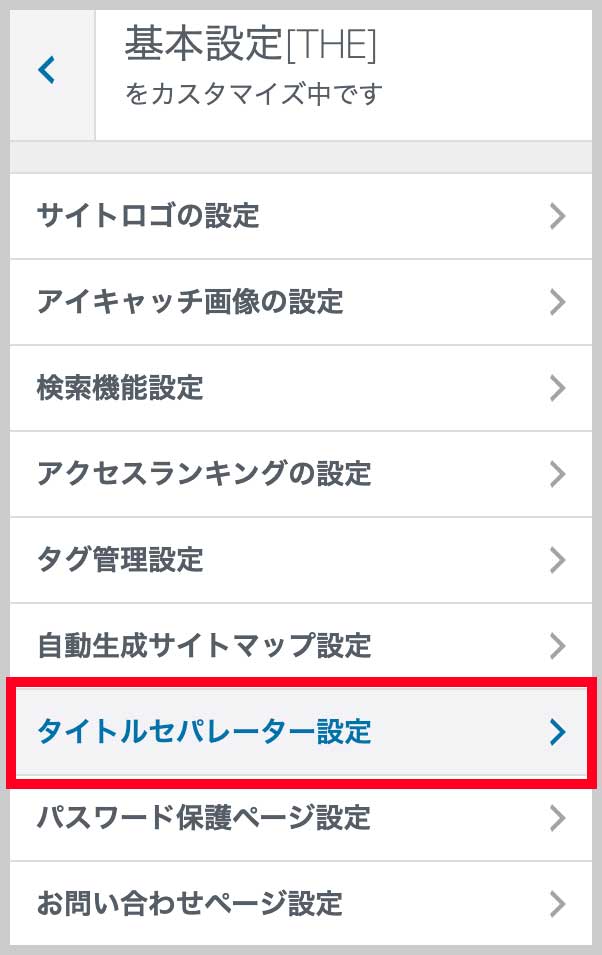
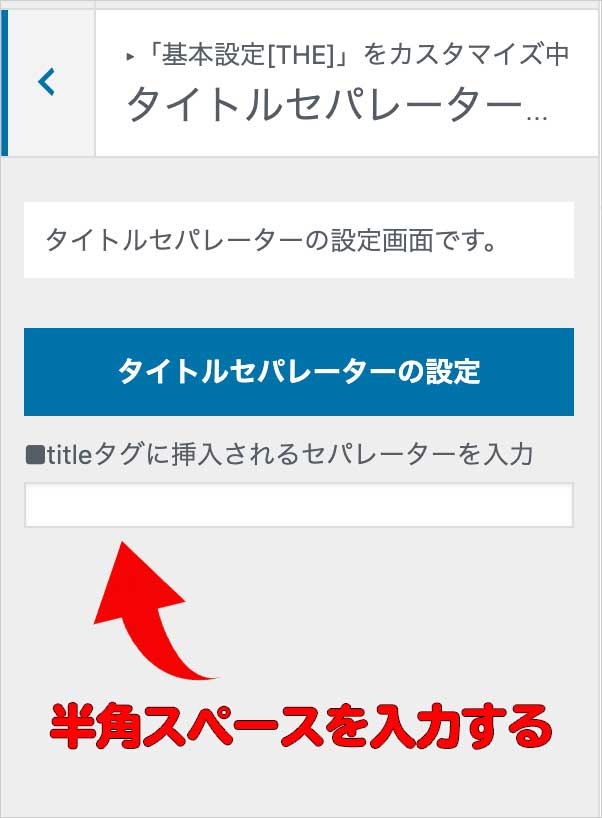
「外観→カスタマイズ→基本設定→タイトルセパレーター設定」と進みましょう。


おそらくデフォルトでは「|ブログ名」となっているはず。僕の場合だと、「|INDOOR HEART」となっていました。(INDOOR HEARTは今ご覧のブログ名です)
この「|」を、半角スペースに変えてください。削除するのではなく、半角スペースにします。

「|」を削除して何も入力していない状態にしてしまうと、なぜか「|」が復活するようです。原因はわかりませんが、未入力の場合は「|」が自動挿入されるようになっているようですね。
半角スペースを入れると「|」が消えます。では代わりに半角スペースがブログ名の前に入ってしまいそうな気もしますが、どうやらそうはならず、シンプルにブログ名だけの表示になるみたいなのです。

「半角スペースを入れる」という、やや暫定的な解決方法になってしまいますが、ひとまずFeeldyの表示名が通常のブログ名になったはず。やはりブログ名の前に「|」が入っているのは不格好です。
特にわざわざFeedlyで登録してブログを読んでくれる方って、「このブログは定期的に読みたい」と思って登録してくれているのではないかと感じています。というか自分がそう。Feedlyに登録するのは、「いいな。次の記事も見逃さずに読みたいな」と思うブログなんですよね。だからブログを書く人間としては、そういったFeedlyの読者への表示や読みやすさにも気を配っていきたい。
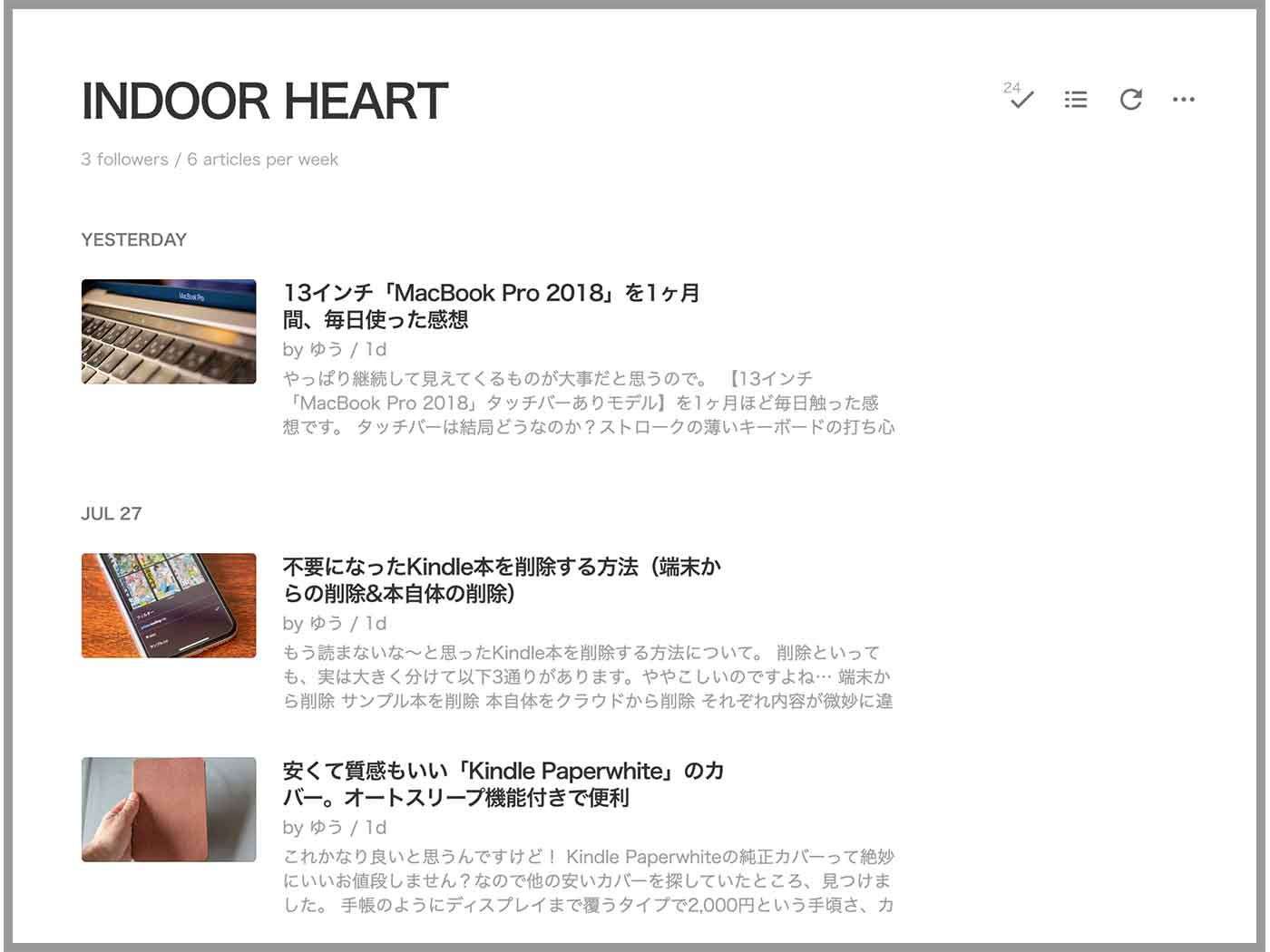
当ブログのFeedly表示はこちら。ついでによろしければ、同じ「THE THOR」を使っているブロガー仲間としてフォローよろしくお願いします。

この記事が気に入ったら
フォローしてね!